Как подготовить картинку к публикации в интернете

Приветствую всех читателей блога nocleep.ru Сегодня у меня для вас крайне полезная информация. В частности, я расскажу о том, как подготовить картинку к публикации в интернете. «Зачем ее вообще готовить? — спросите Вы, — загрузил и все. Что тут сложного?» Сложного, действительно, ничего нет. Но немногие новички знают, что картинку перед размещением в интернете нужно еще обработать, обрезать, оптимизировать. Об этом моя статья.
О чем вы узнаете в этой статье:
- Как изменить размер картинки?
- Как уменьшить вес картинки?
- Какой лучше выбрать формат картинки?
- Как дать картинке правильное название?
- Как оптимизировать картинку под поисковые системы?
А теперь обо все по порядку...
Как изменить размер картинки?
Я уже писала в своей статье «Как уменьшить размер и вес картинки» зачем это нужно:

Чтобы узнать, с помощью каких ресурсов можно уменьшить размер и вес картинки, и как это сделать, почитайте статью. В ней все подробно описано. Здесь только отмечу, что скачивать картинки с интернета нужно всегда большими, чтобы пикселей было больше, например, 1200 х 800 пикселей. Тогда вы сможете сделать больше манипуляций, и она не будет расплываться.
Помните! Маленькую картинку из большой легко можно сделать, а вот из маленькой большую уже не получиться – пиксели расплывутся)))
У меня на эту тему есть статья «Как скачать картинку с интернета». Поэтому, скачиваем всегда картинку в большом размере, а потом уже ее уменьшаем, обрезаем, изменяем как душе угодно. Кстати, правильным размером для картинки, размещенной в интернете, считается 500-600 пикселей.
Для уменьшения размера картинки я использую:
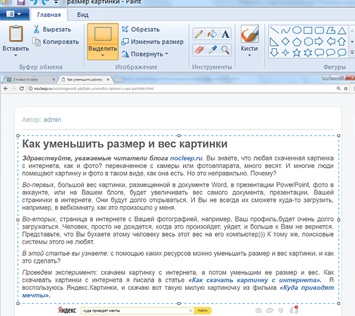
1. Программу Microsoft Office — Paint. Как ее найти, я писала в статье «Возможности ПК. Что нужно знать о своем компьютере»: «Пуск» — «Все программы» — «Стандартные» — Paint. Вставляем в программу картинку, и выбираем в панели инструментов – «Изменить размер». Выпадет меню «Изменение размеров и наклона» — выбираем «Изменить – пиксели» — по горизонтали устанавливаем 600 пикселей, по вертикали размер установится автоматически – «ОК». И сохраняем.

Здесь же можем картинку обрезать. Для этого выбираем в панели инструментов «Выделить», выбираем прямоугольную, затем выделяем растягиванием нужную область, жмем в панели инструментов «Обрезать». Готово. Не забываем сохранить изменения.

2. Программу для работы с рисунками Microsoft Office — Picture Manager. «Пуск» — «Все программы» — «Microsoft Office» — «Средства Microsoft Office» — «Диспетчер рисунков Microsoft Office». В ней нас интересуют пункт «Изменение рисунка» в верхнем меню. При нажатии его появится окно справа. Выбираем — «Изменение размера рисунка»: «Изменить размер». Нажимаем и получаем окно для внесения изменения. Здесь же мы видим: Исходный размер и Новый размер. Выбираем нужный – ОК. Не забываем сохранить изменения.

Внимание! Обязательно делайте скрин скаченной картинки. Яндекс и Гугл опознают чужую картинку даже в маленьком кусочке, и могут обвинить вас в воровстве, так как изображение может быть защищено авторским правом.
Как уменьшить вес картинки?
Вес картинки перед публикацией не должен быть больше 100 КБ. Что для этого можно сделать?
Я использую три способа:
Способ 1. Уменьшить размер картинки.
Способ 2. Сделать скрин картинки.
Способ 3. Сжать картинку.
В статье «Как уменьшить размер и вес картинки», я провожу эксперимент и показываю, на сколько уменьшается вес картинки при каждом из трех способах. Изначальный вес скаченной картинки, как вы видите – 170 КБ.

А вот как он уменьшается:
Способ 1. Уменьшим размер картинки с помощью программы Microsoft Office – Paint, и получаем вес картинки — 53,6 КБ. Неплохо.
Способ 2. Сделаем скрин картинки. Воспользуемся для этого специальной программой для скриншотов «Ножницы». Размер картинки стал 100 КБ. Норма, можно сказать.
Способ 3. Сожмем картинку с помощью программы для работы с рисунками Picture Manager. В ней можно как уменьшить размер, так и сжать. В первом случае получаем вес картинки — 41 КБ. Во-втором: при сжатии «для веб-страниц» — 42,2 КБ, при сжатии «для сообщений по электронной почте» — 5,39 КБ. Как раз то, что нужно!!!
Какой лучше выбрать формат картинки?
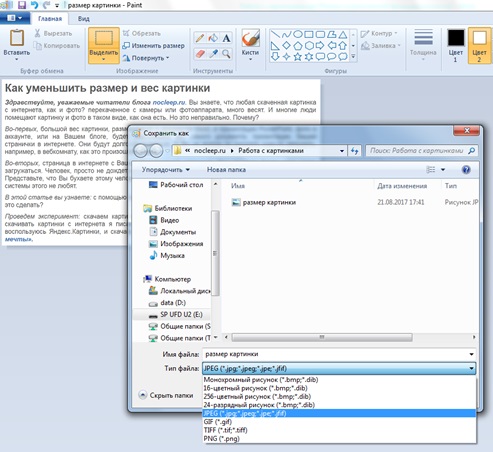
Мы сталкиваемся с форматами файлов, когда хотим сохранить картинку: Файл – Сохранить – … И здесь встает вопрос:
— Как назвать документ?
— В каком формате сохранить?
Программа порой нам предлагает выбор до 22 видов форматов. Что же выбрать? От правильного выбора будет зависеть многое:
— качество изображения,
— объем изображения.

Наша цель – найти компромисс между качеством и объемом изображения.
Самые популярные форматы на сегодняшний день – это GIF, PNG, JPG, PSD.
GIF – используется для сохранения растовых изображений не более 256 пикселей. Сохраняет прозрачность пикселей и анимацию. Также сохраняет контрастные переходы, например, логотипы и баннеры, чертежи и схемы. Этот формат чаще всего используется в веб-дизайне для анимированных баннеров.
PNG – чем-то похож на формат GIF, но при этом сохраняет наибольшее количество цветов. Используется в веб-дизайне с мелкими деталями, например, кнопки с картинками. Может сохранять изображения с полупрозрачными участками, но нельзя сохранить анимацию.
JPG – самый популярный формат для растовых изображений, лучше всего подходит для сохранения картин и фотографий. Но пересохранение рисунка в этом формате ведет к его ухудшению. Это нужно учитывать и, если уж пересохранять, то только с оригинала, а не с копий.
PSD – родной формат фотошопа. В нем сохраняют промежуточные работы, чтобы потом можно было открыть и продолжить работу.
Чаще всего картинки сохраняют в JPG или PNG, кому как нравится. Интересно, Вы какой формат предпочитаете? Примите участие в опросе, плиз)))
Как дать картинке правильное название?
Здесь все просто. Нужно только выполнить несколько простых правил:
1. Название картинки дается по английский под низкочастотные запросы. (Не знаете, что такое низкочастотные запросы? Читайте в одной из следующих статей. Поэтому, не забудьте подписаться на обновления)
2. Для перевода на английский язык, используйте графический онлайн-редактор «Транслит». (Вводите в поисковике слово «Транслит», он выдаст кучу, выбирайте «Транслит по русски». Дальше все просто: Вводите название по русский – нажимаете «В транслит». Готово)
3. В названии картинки не должно быть пробелов, разделяем слова нижним подчеркиванием.
4. В названии картинки обязательно должно быть ключевое слово. (Для определения ключевого слова я использую ЯндексWordstat)

Как оптимизировать картинку под поисковые системы?
По сути, все вышеперечисленные действия уже оптимизируют картинку под поисковые системы:
- маленький размер и вес,
- формат,
- правильное название,
- правильное размещение,
- описание, выравнивание и т.д.
Если картинка оптимизирована, значит на ваш сайт/блог/страничку в социальных сетях пойдет трафик, увеличится посещаемость, ваш контент будет интересен людям. И поисковым системам такие картинки больше нравятся.

Вот и все, о чем я хотела рассказать. Надеюсь статья Вам понравилась.
Жду Ваших комментариев. Марина Ширшикова
P.S. Тем, кто интересуется фотошопом, могу порекомендовать фантастический набор мини-курсов Зинаиды Лукьяновой. Масса полезной и бесплатной информации.






Спасибо за советы Мария. С картинками есть некоторые трудности. Чаще всего пользуюсь Paint для уменьшения картинки и ее размера. Однако для уменьшения изображения существует on-line программа resizepiconline.com. Попробуйте. Очень удобная.
Хорошего вам настроения и удачи в творчестве
Спасибо за советы Мария. С картинками есть некоторые трудности. Чаще всего пользуюсь Paint для уменьшения картинки и ее размера. Однако для уменьшения изображения существует on-line программа resizepiconline.com. Попробуйте. Очень удобная.
Хорошего вам настроения и удачи в творчестве
Спасибо! Полезно, конкретно! Буду смотреть ваши «подсказки» теперь определённо! И... задавать вопросы.
Конечно, пишите. Буду рада помочь.
Спасибо, с Новым годом!
И Вас со всеми праздниками!!!